Incrusta el contenido web a tu plataforma cómo lección en html para que tus alumnos naveguen e interactúen de forma dinámica.
Aquí podrás visualizar, interactuar y navegar con la mayoría de páginas que lo permiten dentro del mismo ambiente de aprendizaje, sin necesidad de colocar enlaces para redireccionamiento entre otros. A continuación te explicaremos un ejemplo con nuestro centro de ayuda, así puedes seguir el paso a paso para cualquier otra página que permita copiar y pegar el código fuente. Conoce más sobre HTML
EJEMPLO: INTEGRAR CENTRO DE AYUDA EN SABIONET
Nuestro centro de ayuda es una página externa que les mostraré cómo puedo hacer que mis usuarios sin necesidad de abrir otra página a través de un link puede visualizar todo e interactuar desde la misma plataforma, esto es ideal si deseas ocultar la URL, la fuente, facilitar la experiencia de tus alumnos sin salir de su ruta de aprendizaje u también permitir les interactuar con plataformas en la nube de juegos, quizzes y otros.
PASO 1: ABRE LA PÁGINA QUE DESEAS

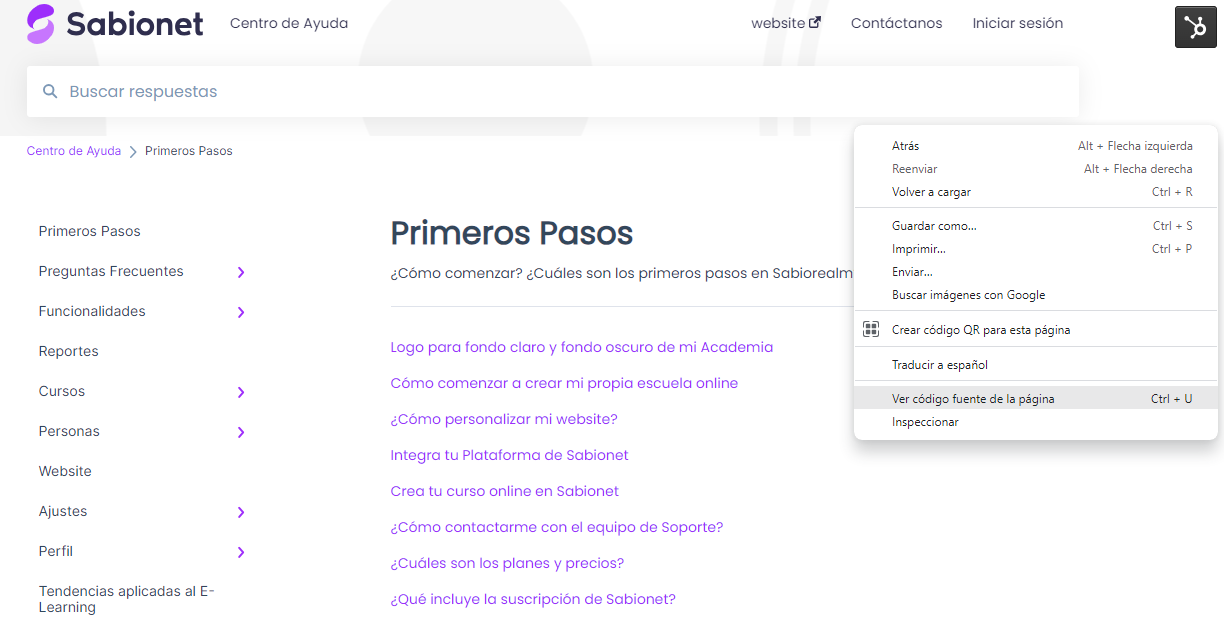
PASO 2: DA CLIC DERECHO Y SELCCIONA VER CÓDIGO FUENTE DE LA PÁGINA

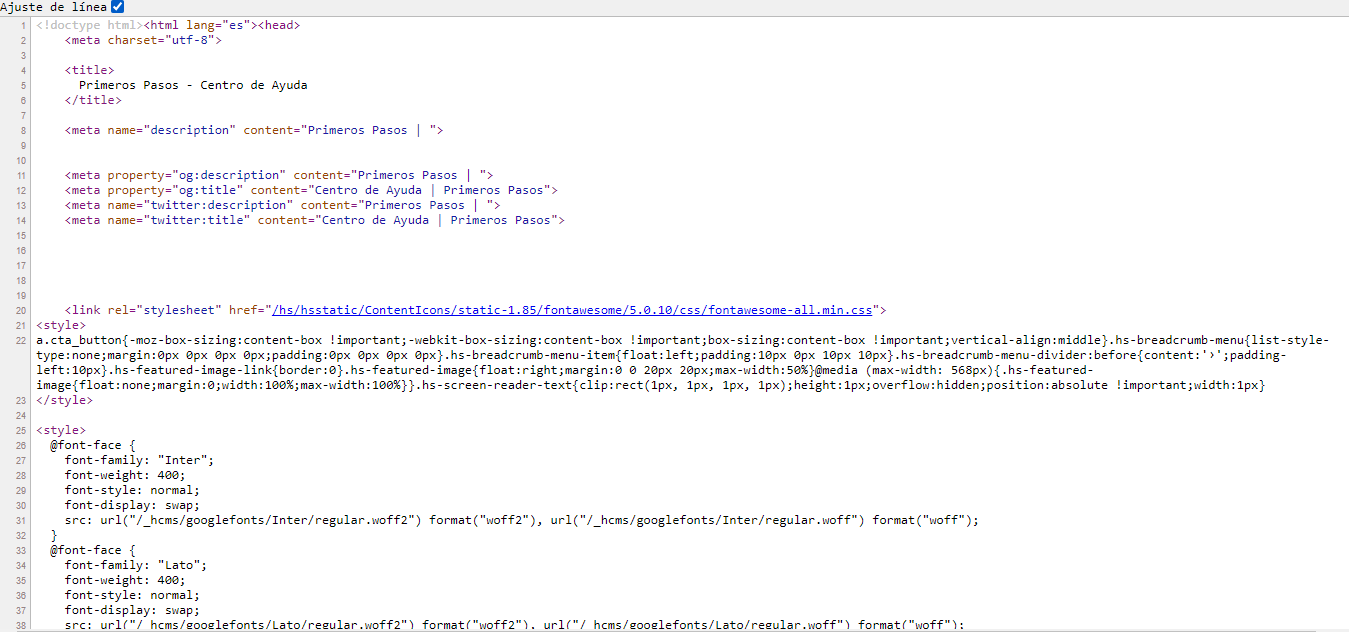
PASO 3: MARCA AJUSTE EN LÍNEA
A lo que se abre una nueva ventana, marca ajuste de línea para facilitar copiar el código

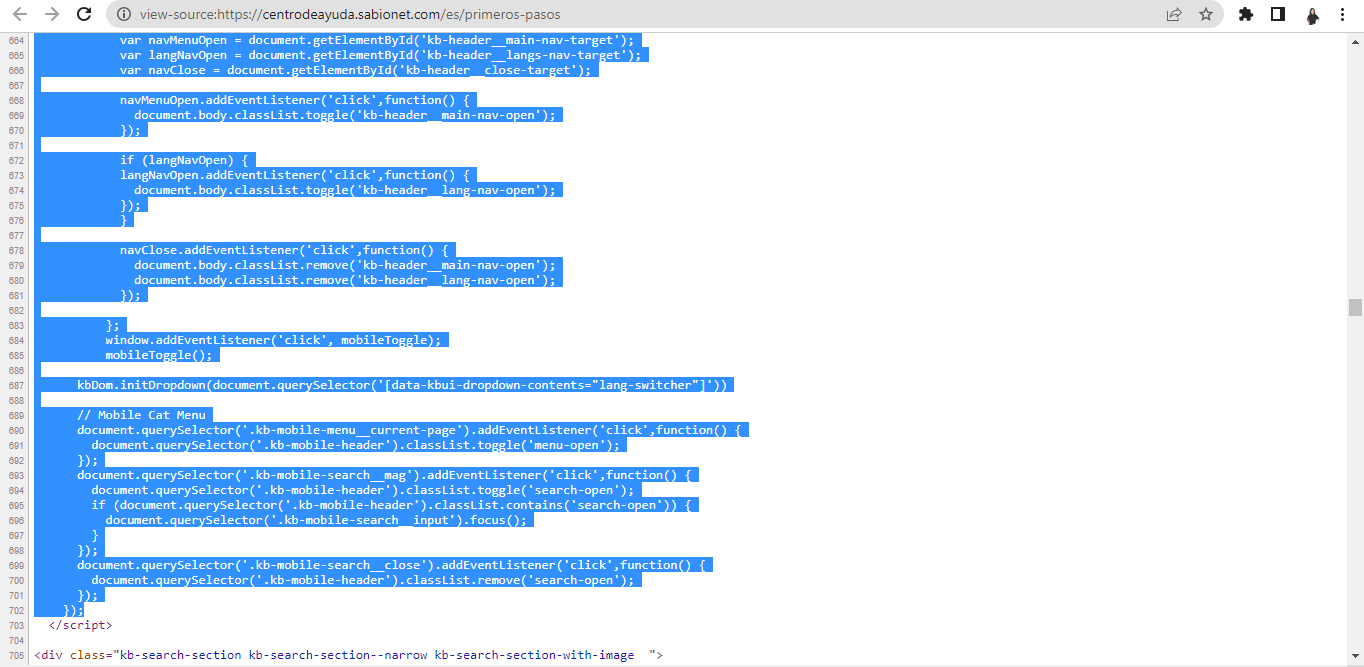
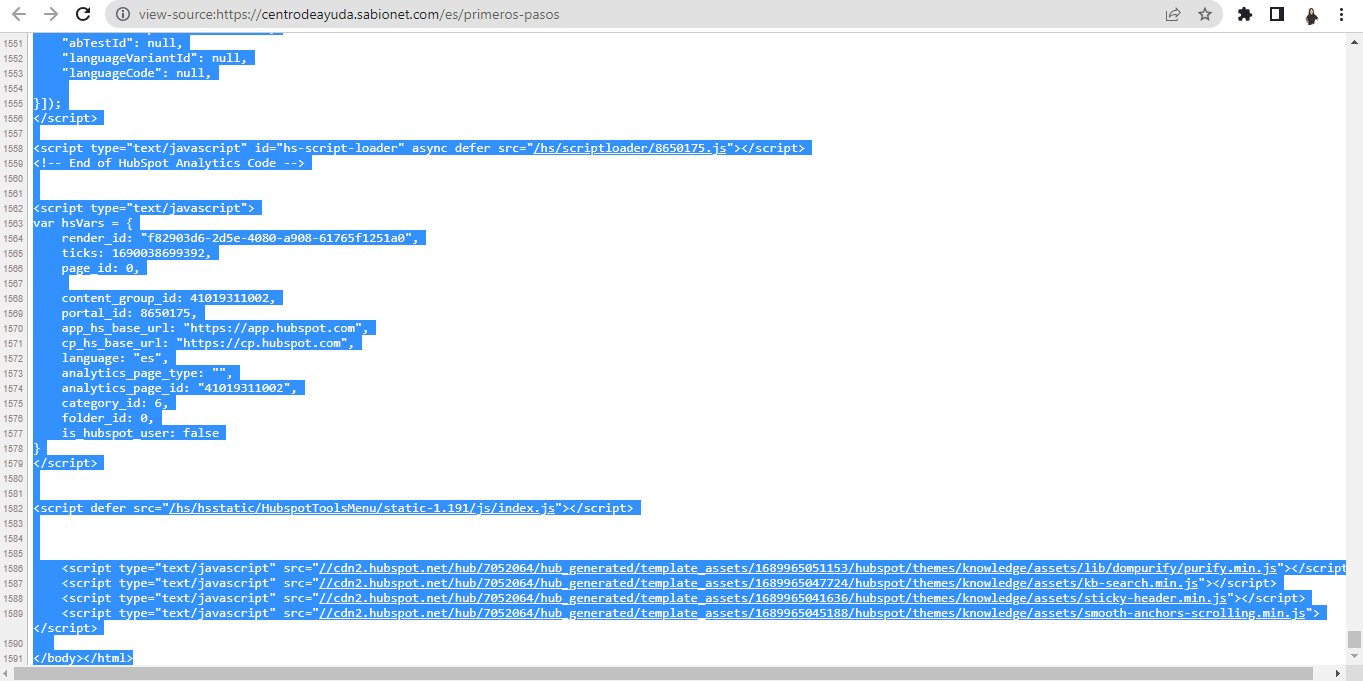
PASO 4: COPIA Y PEGA EL CÓDIGO DE HTML
Abre tu plataforma de Sabionet, en el curso y crea la lección con la funcionalidad de Html, ahí deberás pegar la primera parte del código de html, el consejo es que copies hasta antes de que aparece Script; normalmente es hasta el final o a la mitad del código.
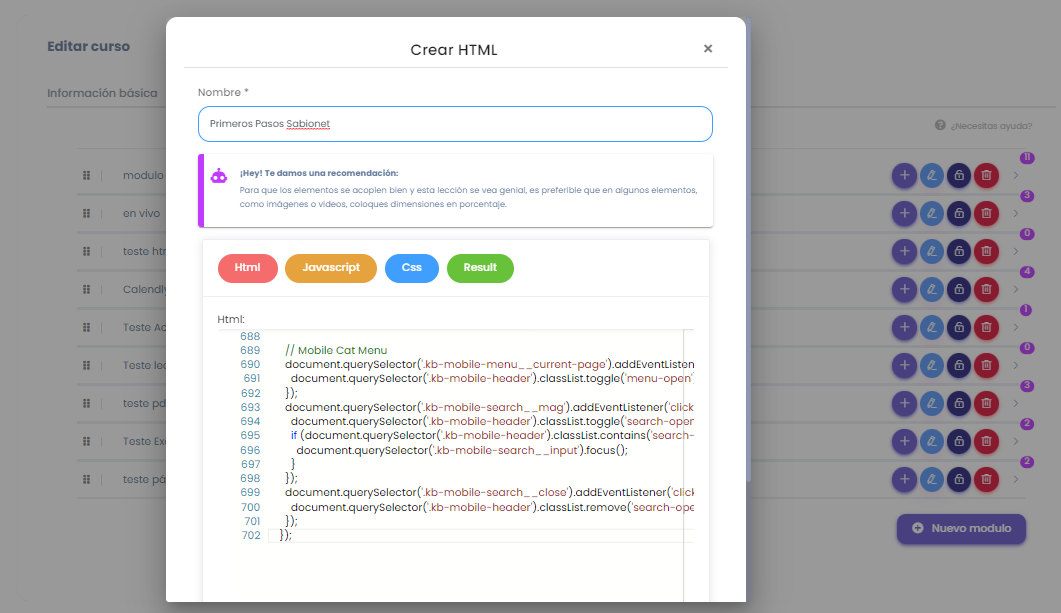
Visualización de código copiado:

Pega en HTML el código:

PASO 5: COPIA Y PEGA EL CÓDIGO DE JAVASCRIPT
Copia el resto del código hasta el final que sale por último Html, algunas páginas tienen una parte del código en CSS, que debes revisar si requiere también de colocar lo para ejecutarse dentro de la plataforma.
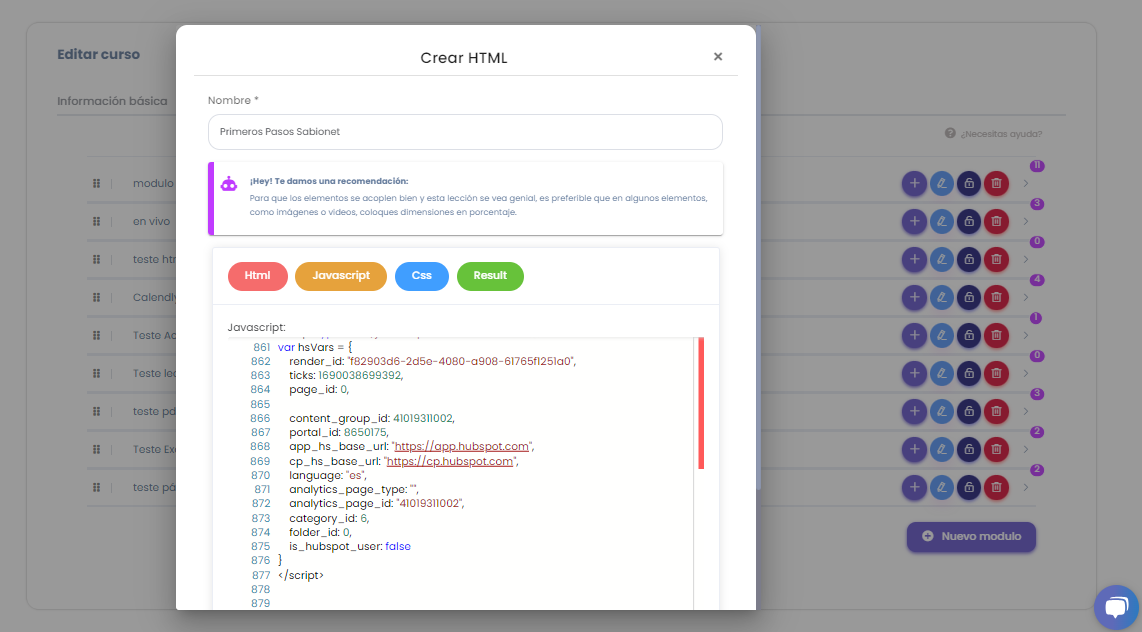
Visualización de código Script copiado:

Pega en HTML el código:

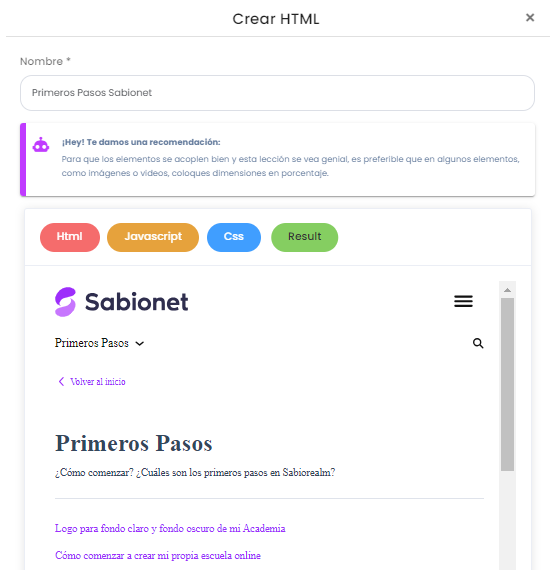
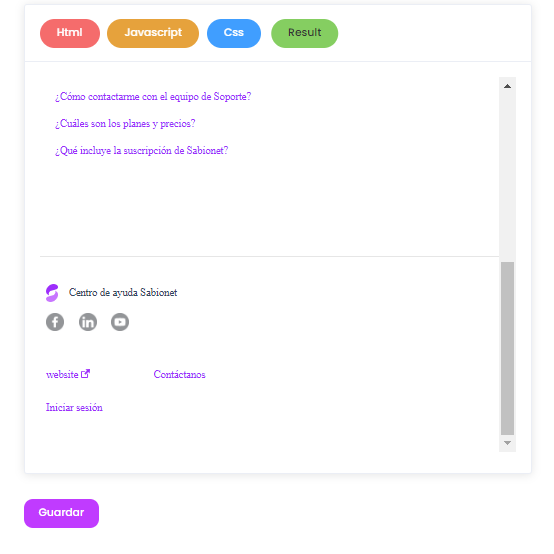
PASO 6: COMPRUEBA QUE SE EJECUTARÁ EN TU PLATAFORMA
Da clic en Result ( botón verde)

PASO 7: DA CLIC EN GUARDAR
A continuación ya tus usuarios podrán ver dentro de su curso la página web externa o recurso que hayas indexado en Html para que se ejecute e interactúen desde ahí mismo.


Relacionada con
Comentarios
0 comentarios
Inicie sesión para dejar un comentario.