Aquí verás cómo puedes colocar el banner, imagen, cover, video y SEO a cada una de las páginas de venta de tus cursos en Sabionet para dar esa personalización única y esto contribuya a aumentar la conversión de tus ventas.
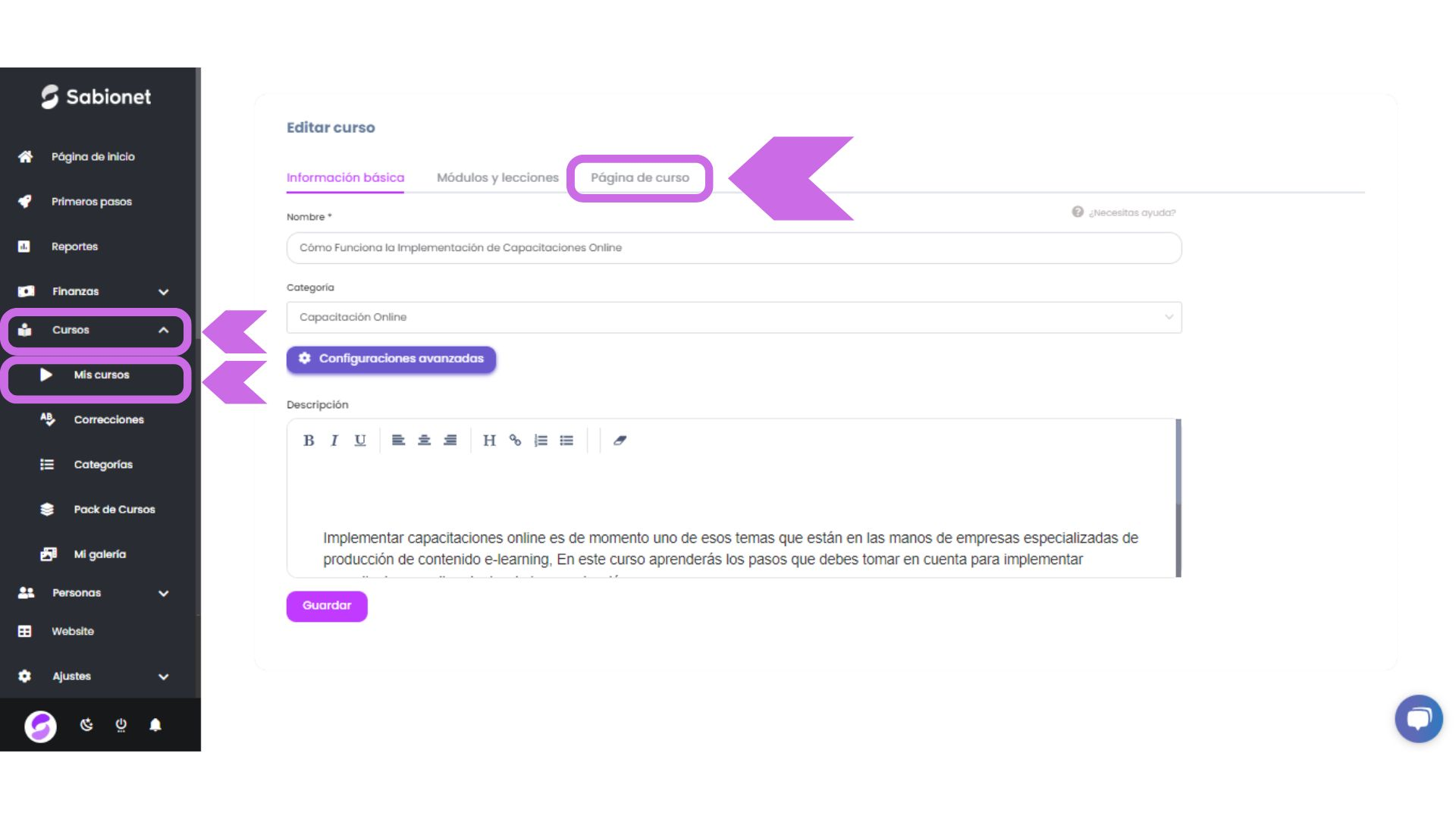
PASO 1: Ve a la pestaña de Imagen y video desde tu curso a editar
Cursos > Mis Cursos > Selecciona curso o crea curso > Editar curso > Imagen y video

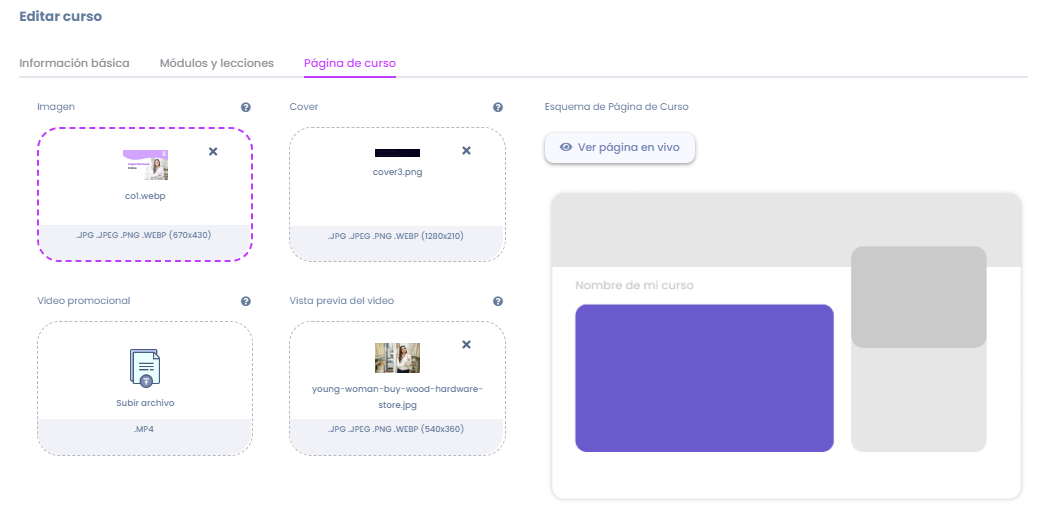
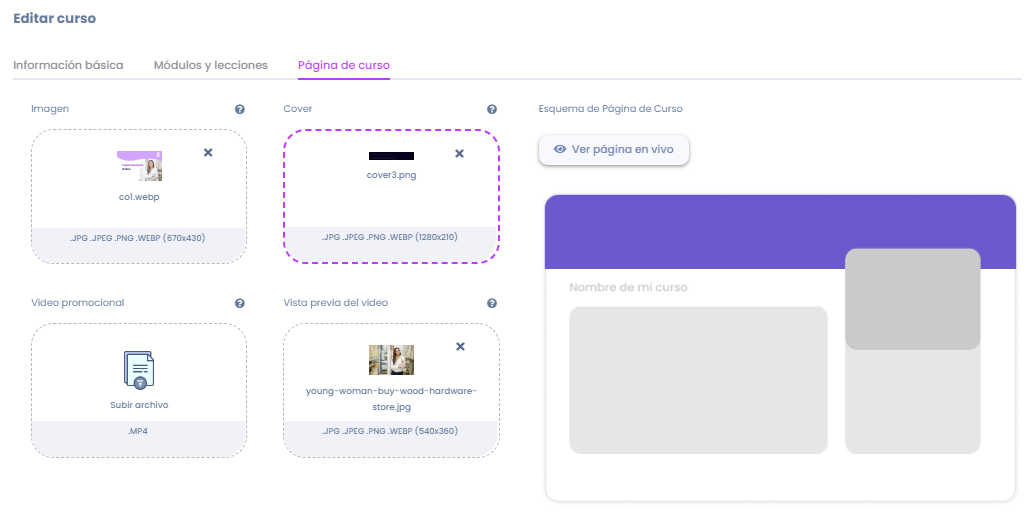
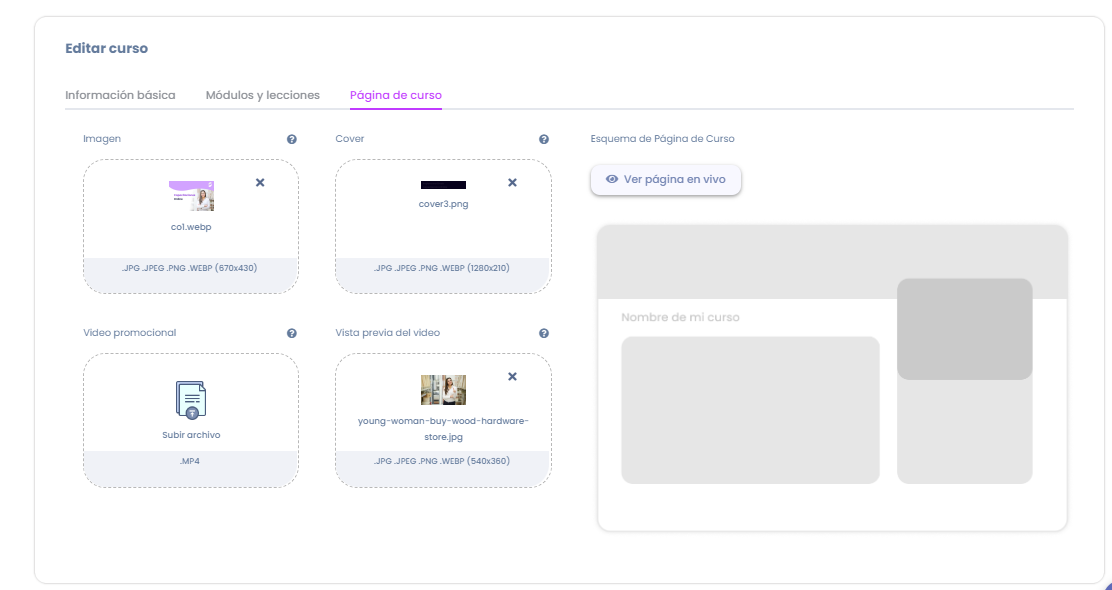
A continuación se abrirá lo siguiente para subir el material gráfico de tu página de aterrizaje.
El ver página en vivo te redireccionará a la página donde podrás ver los cambios y el cuadro de abajo al seleccionar te permite ver en que parte del diseño va cada imagen, Cover, video promocional y vista previa de video.
PASO 2: IMAGEN
Da clic en el recuadro y se abrirá una ventana donde podrás elegir la imagen que deseas subir a la plataforma, en este caso está debe estar en los formatos JPG, JPEG, WEBP y sus medidas deben ser de 670 x 430 para que se visualice de la mejor manera en tu página.

Aclaración: Elige una imagen que tenga color de fondo, y evitar que este sea transparente porque si es así tu imagen se verá en gris.
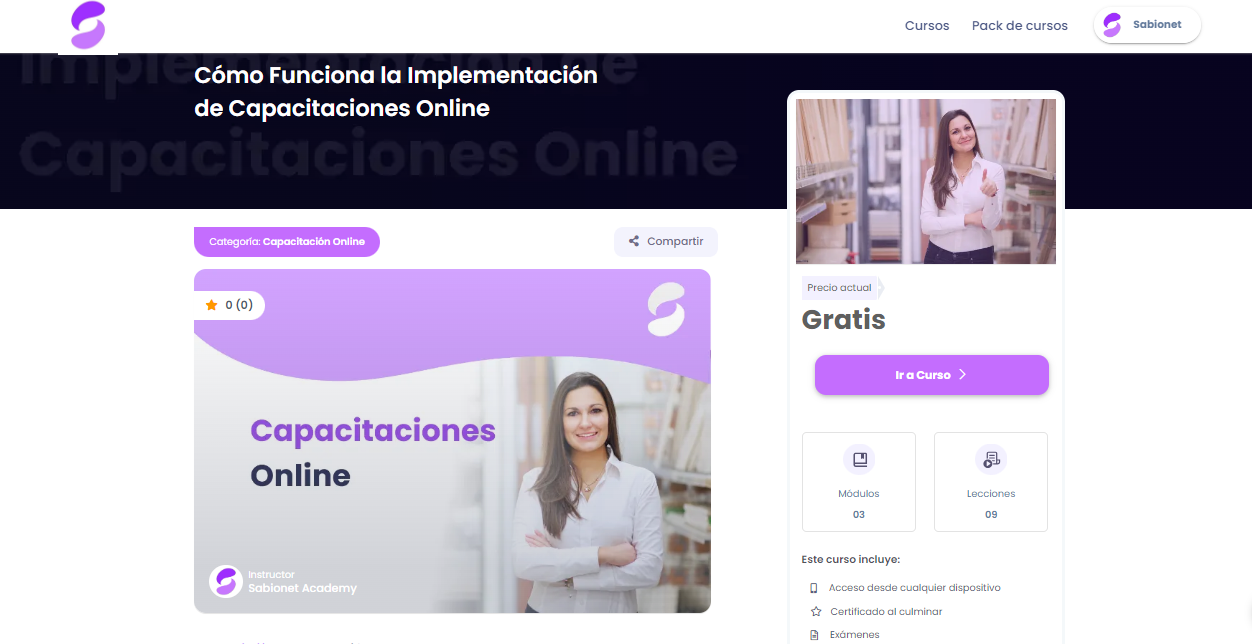
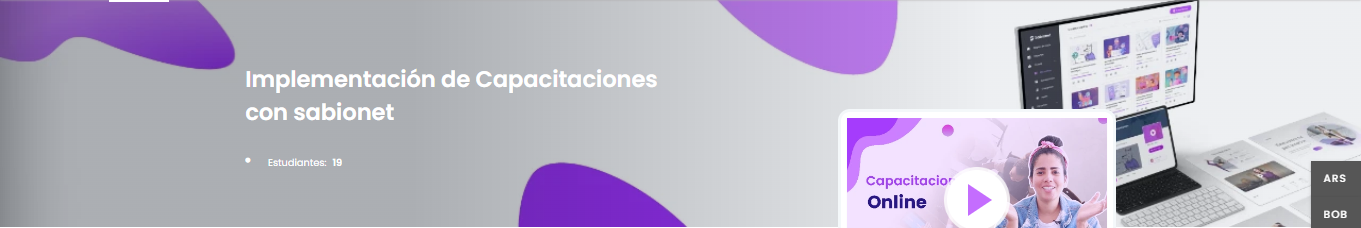
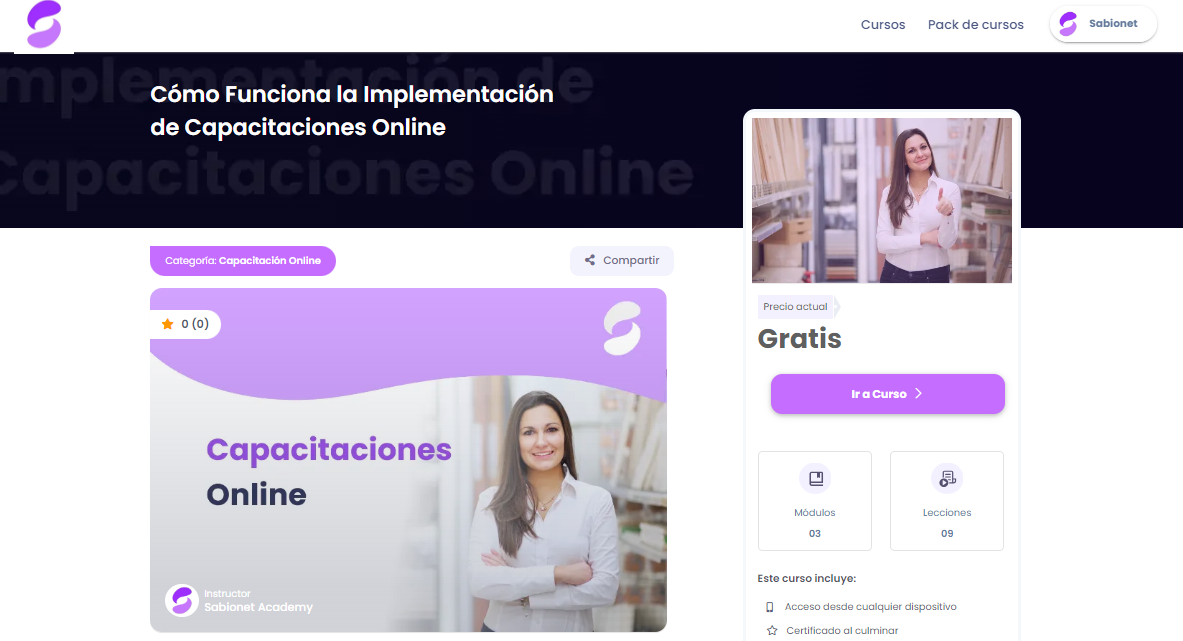
Este archivo aparecerá en la siguiente parte de tu Landing:

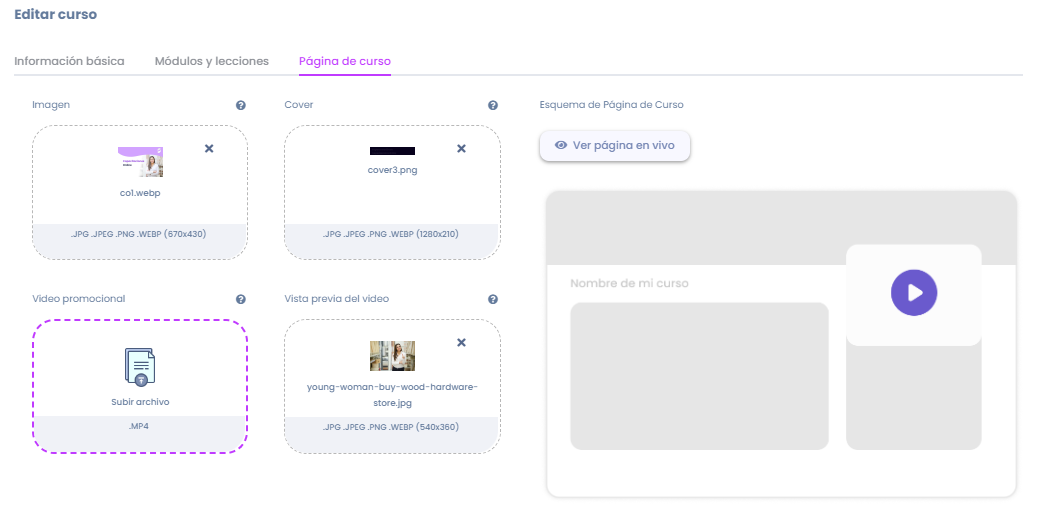
PASO 3: VIDEO PROMOCIONAL
Sube tu video en el formato MP4, dando clic sobre el recuadro para seleccionar el archivo desde tu computador y subirlo.

Aclaración: Elige una imagen que tenga color de fondo, y evitar que este sea transparente porque si es así tu imagen se verá en gris.
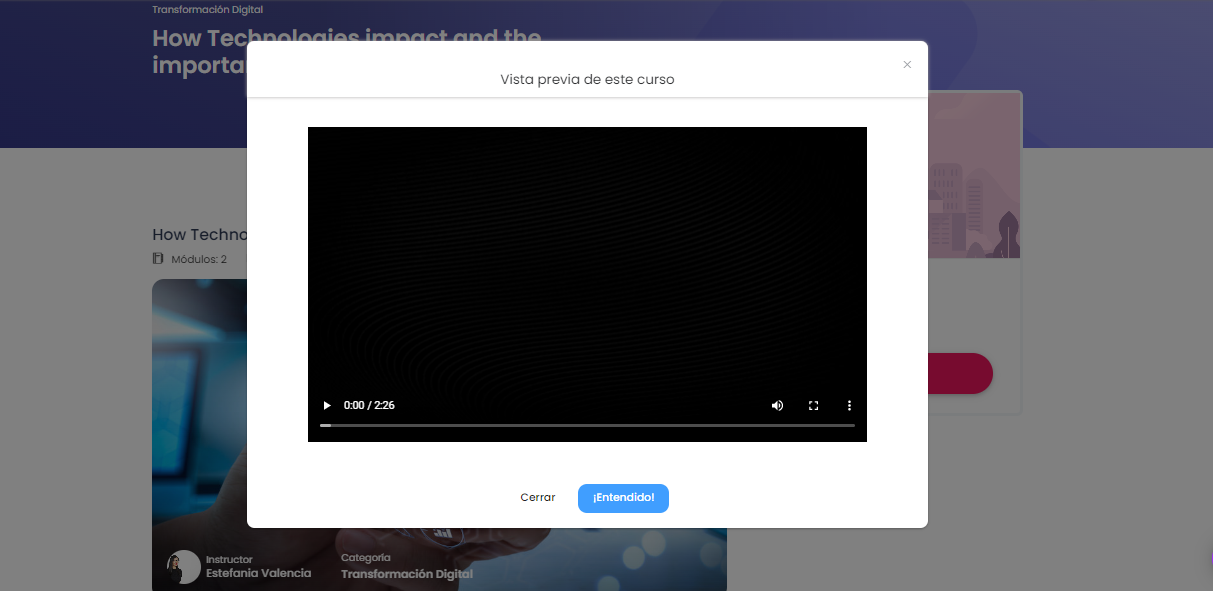
Este archivo aparecerá en la siguiente parte de tu Landing:

Aclaración: El prospecto o Usuario debe dar clic en el centro para que se abra la pestaña y pueda ver el trailer de tu curso.
PASO 4: COVER
Ahora selecciona tu imagen para el cover desde tu computador que debe estar en los formatos JPG, JPEG, PNG Y WEBP con medidas de 1280 x 210

Este archivo aparecerá en la siguiente parte de tu Landing:

Aclaración: Puedes colocar una imagen en el cover para personalizarlo
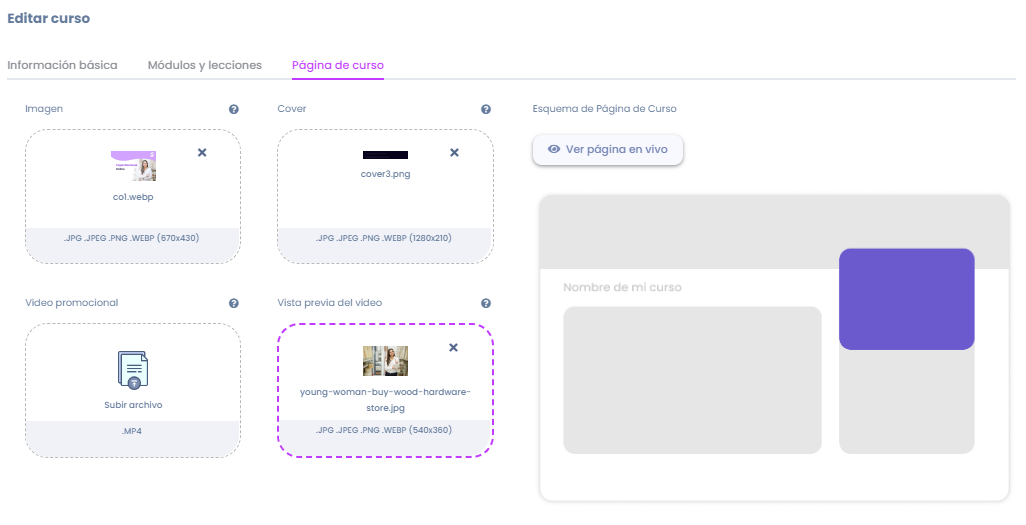
PASO 5: VISTA PREVIA DEL VIDEO
Da clic sobre el recuadro para subir la imagen que deseas que aparezca en la visualización previa a ver el trailer de tu curso, así permites que sea mejor la experiencia y atractivo ver más sobre este video.

Este archivo aparecerá en la siguiente parte de tu Landing:

Ahora tu página ha quedado personalizada con el material gráfico para que lances tu proyecto o lo asignes a tus usuarios.
Puedes continuar configurando y personalizando:
Coloca el precio de tus cursos
Configura ratings y certificados
Conoce más sobre los roles de tus usuarios
Define tu color a nivel interno

Relacionada con


Comentarios
0 comentarios
Inicie sesión para dejar un comentario.