La funcionalidad de website te permite crear la pagina web de tu academia en sabionet, con esta funcionalidad puedes colocar toda la identidad visual, información y logos para que tus usuarios o tus posibles clientes se informen.
Si prefieres una página de login más sencilla para que tus usuarios entren con su email y contraseña, puedes Desactivar la Homepage, ideal para empresas e instituciones que gestionan de manera interna sus contenidos, alumnos y/o para quienes desean usar su propio Website o Wordpress para la venta a través de enlaces de Checkout.
También han consultado:
Crear campos personalizados en el formulario de registro
ACADEMIAS QUE USAN SABIONET, CONÓCELAS AQUÍ
PASO 1: DAR CLIC EN WEBSITE
-png.png)
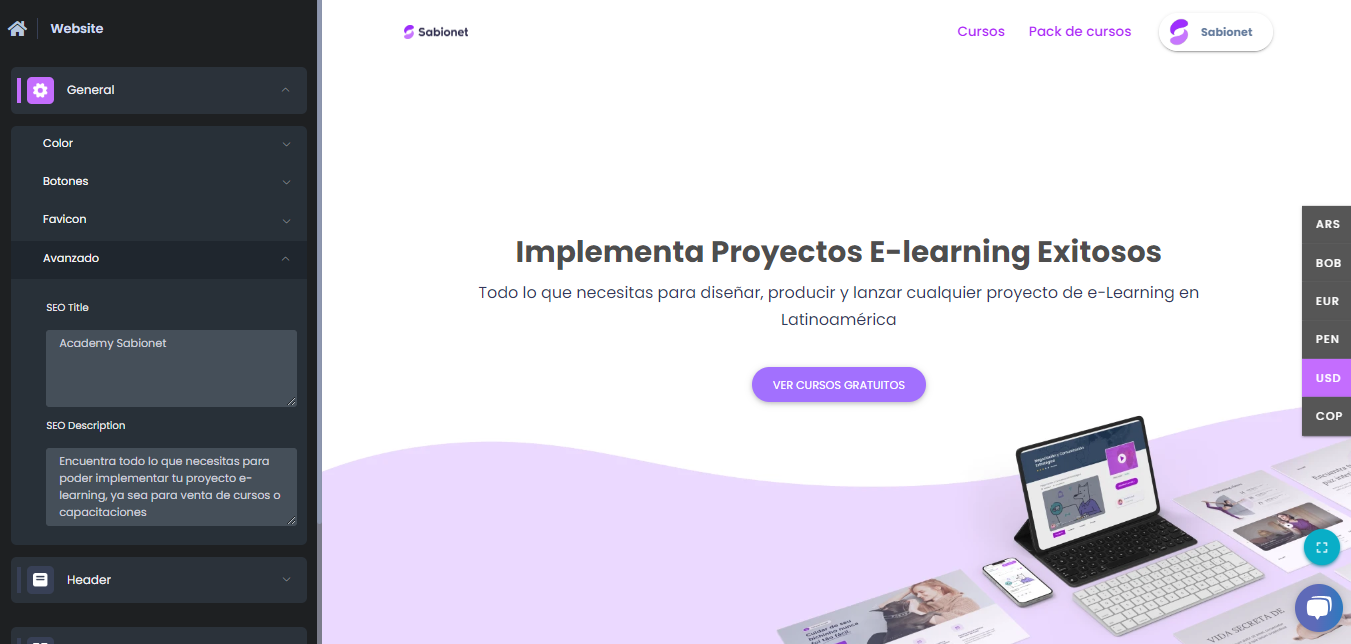
PASO 2: DAR CLIC EN GENERAL
A continuación podrás personalizar lo siguiente en tu academia:
COLOR
Es el color que tendrán algunos elementos de nuestro site, como las flechas y elementos que indican la selección de algunos elementos, te recomendamos colocar el color primario de tu marca en esta alternativa. Si ya lo haz seleccionado anterior mente mientras creaste la prueba no hay necesidad de configurar lo nuevamente.
Conoce cómo configurar los colores internos para una mejor experiencia en tu plataforma

Nota: Debes tener en cuenta que una vez selecciones este color, esté también se actualizará por default en las landings pages de tus cursos para elementos de texto como descripción, contenido e instructor, incluso el elemento de play del trailer. Por lo tanto te recomendamos que el tono no sea blanco u alguno que sea igual al color de fondo de tu página.
BOTONES
En está opción puedes dejar configurados dos estilos de botones, uno primario y otro secundario que podrás usar en las secciones que crees o edites en el website, de está forma facilitarás y optimizarás tu labor de personalización de la página.
Define en cada botón el estilo, color del botón que se mostrará, color del efecto hover que es para cuando el usuario pasa el cursor del mouse sobre el botón cambia al color seleccionado, color de texto, tamaño y estilo de texto.

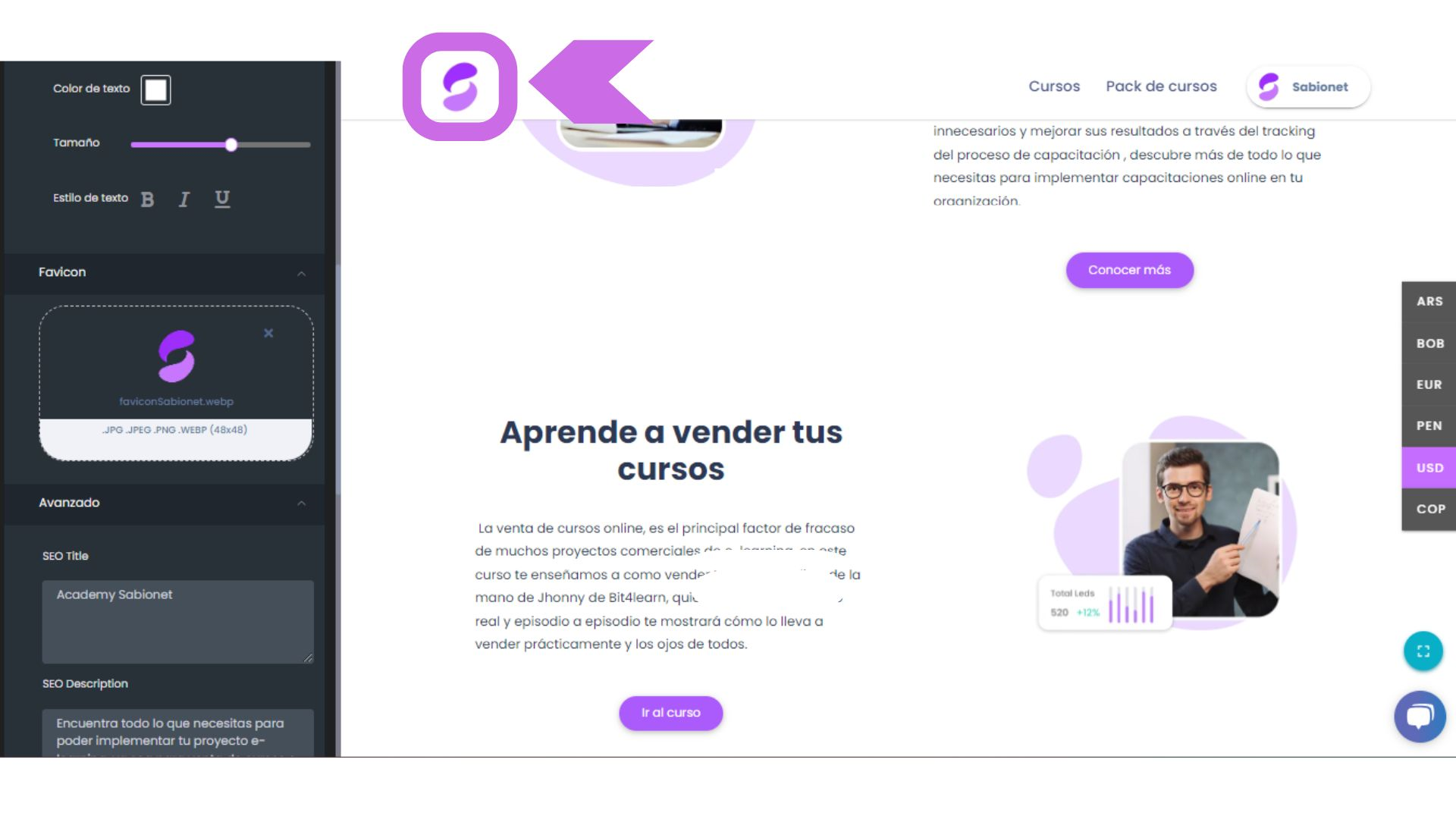
FAVICON
El Favicon es el icono que se muestra con la URL de tu sitio web y representa el logo sintetizado de tu marca. Puedes subir lo con las medidas 48 x 48 en formato JPG, JPEG, PNG Y WEBP.
 AVANZADO
AVANZADO
En el modo avanzado puedes modificar o colocar un título de SEO y una descripción para que este aparezca así en el buscador de google; cuando desees realizar anuncios pagos se mostrará con la información que haz colocado al menos de que la cambies en el anuncio.
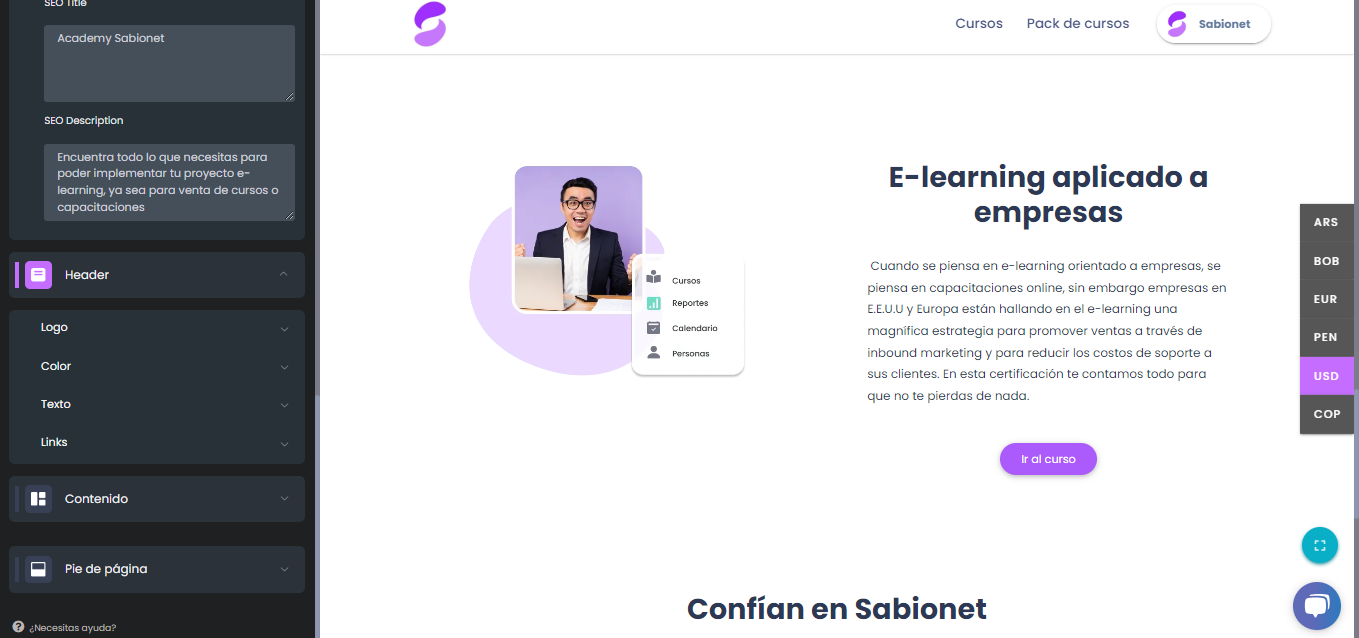
PASO 3: DAR CLIC EN EL HEADER (CABECERA)
La cabecera es el menú de tu pagina web, este elemento siempre estará presente en la parte externa de tu plataforma.
A continuación las opciones a personalizar:
LOGO
Hay dos tipos de logo que deberás subir:
- Logo Principal: Este es el logo que aparecerá cuando se esté tu pagina en la posición inicial, sin ningún desplazamiento para abajo.
- Logo sticker: El logo sticker es el logo que aparece cuando cualquier usuario desplaza en tu pagina web hacia abajo.
- Tamaño del logo: Ajuste el tamaño que mejor convenga
Recomendaciones: Las medidas óptimas del logo son de 256px x 64px

COLOR
- La alternativa de color te permitirá , colocar un color de fondo para toda la cabecera de tu website, si deseas que se ve este color que haz elegido debes desactivar la opción de transparente.
-
Transparente , puedes usar está opción cuando desees que se vean las letras y el fondo quede en blanco.

TEXTO
- Color de Texto: Define el color del texto del header o cabecera, si tienes un código del color que usas puedes también pegarlo aquí para que se guarde y te quede el mismo color.
- Fuente: Elige la tipografía que deseas que quede en la cabecera.

LINKS
Esta funcionalidad te permite agregar opciones que redireccionen a otra página, al menú de la cabecera de tu website, te recomendamos colocar nombres cortos para que la interfaz sea amigable para tus usuarios. El ojo permite que puedes desactivar cuando desees que no se muestre está opción en el menú, además es posible definir si se abrirá en una ventana o en la misma ventana.

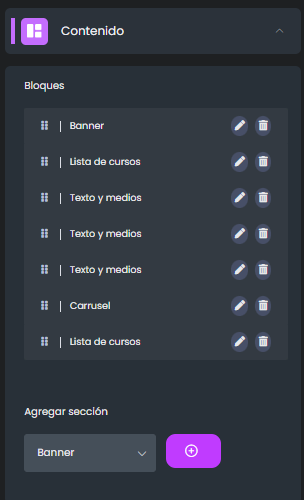
PASO 4: CONTENIDO
El contenido es la sección principal de tu website, en esta sección podrás colocar toda la información que quieras presentar a tus clientes y potenciales clientes.
Hay que destacar que el contenido se compone de Bloques, que puedes agregar y posicionar según veas por conveniente; cuando creas tu plataforma vienen con bloques ejemplos por default que puedes modificar o eliminar si deseas.

A continuación explicamos los principales bloques que existen:
Nota: Cuando agregas un nuevo bloque debes ir a donde se crea en el listado de bloques, dar clic en el lápiz para personalizar.
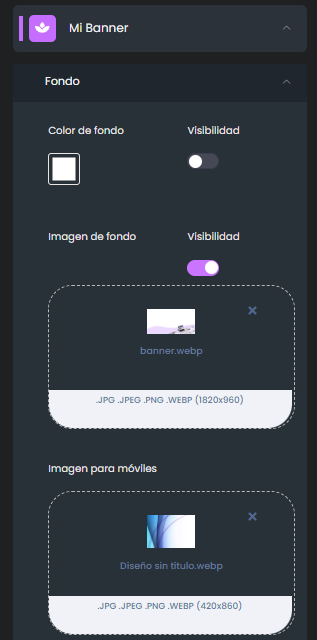
BANNER
Te permite colocar imágenes, botones y textos, que podrán verse en tamaño completo en la pagina web, también es ideal para quienes desean colocar una sola imagen ya con el texto y demás para una personalización más adecuada, así podrán omitir el uso de texto, botones y demás.
- Fondo: Elige si deseas dar un color al fondo con visibilidad o si deseas subir una imagen de fondo, si es así debes tener en cuenta subir dos una para todos los dispositivos y otra para móviles.
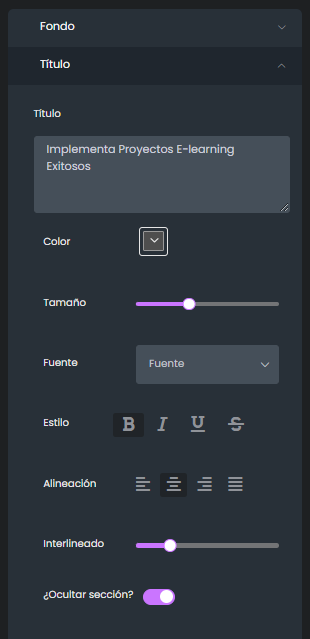
Configuración:
- Título: Coloca el texto que deseas que aparezca como título, con el color, tipo de fuente, estilo, alineación e interlineado (Este último funciona para separar el espacio del texto). En ocultar sección podrás hacer que el título no se muestre.

-
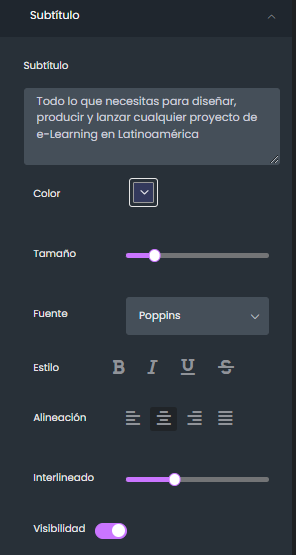
Subtítulo: Tienes la posibilidad de personalizar al igual que el título.

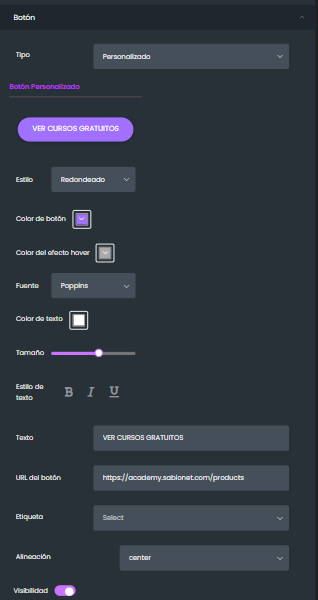
- Botón: Elige el tipo de botón que desees, si es personalizado te saldrá las opciones cómo mostramos a continuación para que crees este llamado a la acción o botón a tu gusto, si haz personalizado dos estilos de botones antes puedes usarlos también y optimizar tiempo.
Si eliges un botón primario o secundario solo deberás configurar lo siguiente:
En etiqueta podrás seleccionar que se habrá en una nueva o misma ventana y si deseas ocultar la visibilidad es posible hacer lo también.
Visualización:
Para agregar un banner solo debes de seleccionar en el desplegable, seleccionar lo y darle click al botón de +

Recomendaciones: El tamaño óptimo de la imagen del banner es de 1900 px x 1200 px, recomendamos utilizar imágenes que no pierdan el sentido cuando se recortan para que la experiencia en móviles sea óptima, a continuación presentamos las principales páginas para encontrar imágenes profesionales gratuitas.
¿Deseas personalizar y reemplazar el dominio de tu página?
Así no aparecerá Sabionet.com: Conoce aquí cómo configurar tu dominio
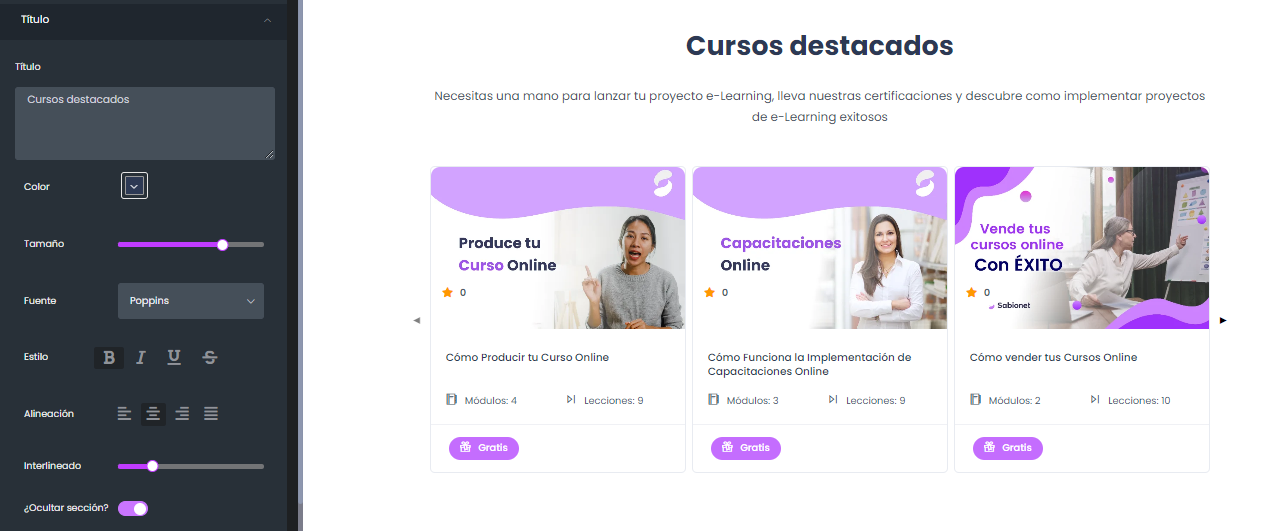
LISTA DE CURSOS
La lista de cursos sirve para colocar tus cursos en la pagina principal , esto le dará una exposición elevada y mejora tus ventas, en el caso de colocar muchos cursos, estos se mostraran como un carrusel. Personaliza las páginas de tus cursos, conoce más aquí
- Fondo: Coloca de fondo el color que desees o si deseas colocar una imagen también es posible hacerlo, solo asegúrate que el diseño y visualización sea la más optima para una brindar la mejor experiencia a tus usuarios.
Configuración:

-
Título: Personaliza el título que colocarás a tus cursos en destaque , está opción funciona solo para mostrar los cursos que tengas disponibles en tu catalogo de cursos habilitados para verse en la página. Es posible ocultar la sección temporalmente si deseas también.

-
Subtítulo: Crea un texto contundente para atraer a tu audiencia.

-
Cursos: Elige el modo en que deseas que se muestren tus cursos si blanco u oscuro, además selecciona los cursos que deseas que se muestren en la lista para que aparezcan automáticamente.

VISUALIZACIÓN:

Para poder configurar el listado de cursos, debes de darle seleccionar lista de cursos y darle click en +

CARRUSEL
El carrusel, es una funcionalidad que te presenta información en forma de cards que pueden desplazarse de manera manual o automática . Es ideal para presentar las características de tu academia, testimonios, ventajas, entre otros.

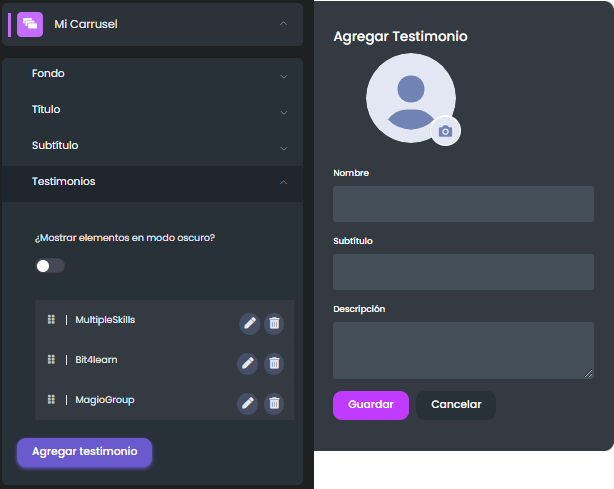
Configuración Testimonios:
Elige si deseas mostrar lo en modo oscuro, agrega y edita información de tus testimonios o demás información y por último da clic en guardar.

VISUALIZACIÓN:
%2019-13-47-png.png)
Para agregar un carrusel solo debes de ir a la lista seleccionar carrusel y darle clic al +

Una vez dentro deberás de configurar cada una de las cards, así como el título del carrusel y un subtitulo.
TEXTO Y MEDIOS
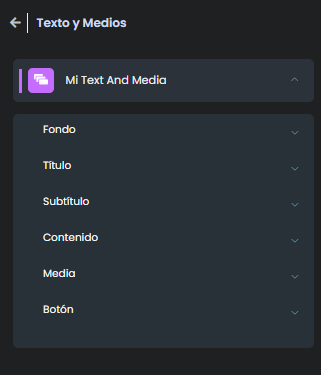
La alternativa de texto y medios te permite colocar texto , con imágenes, videos y botones, esto es muy útil para presentar información relevante a tu academia, tu trayectoria qué te hace diferente. A continuación puedes ir personalizando tu sección de texto y medio para colocar en tu sitio web. En media puedes subir tu imagen, vídeos, u otros.

Recomendaciones: La imagen que utilices debe de tener la altura que tu texto vaya a tener, guardar la proporción entre el alto del párrafo del texto y la imagen le dará a tu academia una buena presentación, así también utilizar imágenes PNG con fondo transparente hará que tu academia se vea muy bien ;)
Tener en cuenta que el nombre de la imagen debe estar en solo letras y números, sin símbolos u otros porque así tendrás inconveniente para subir la al curso.
%2019-20-52-png.png)
Para agregar textos y medios debes de darle clic en la lista en texto y medios y luego en el +

Hay que destacar que en texto y medios puedes configurar si la imagen o el video irán a la izquierda derecha, arriba o abajo, en el caso de configurar arriba o abajo la imagen se mostrará más grande .
PASO 5: PIE DE PÁGINA
Cómo cambiar/personalizar el copyright
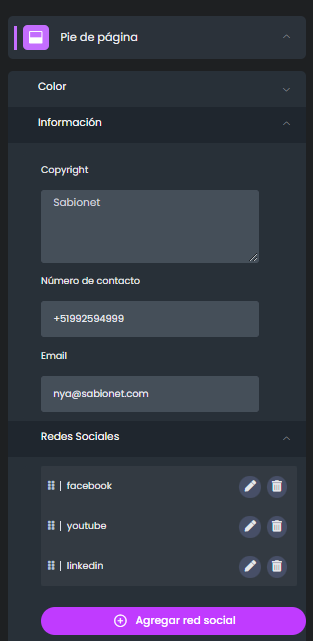
Para configurar debes dar clic en pie de página, en esta sección podrás configurar el copyright, número de contacto, email y redes sociales.
VISUALIZACIÓN:
%2019-37-23-png.png)
CONFIGURACIÓN:

Esperamos que este artículo te haya sido útil.

Relacionada con







Comentarios
0 comentarios
Inicie sesión para dejar un comentario.